我们的优势: 10年相关行业经验,专业设计师量身定制 设计师一对一服务模式,上百家客户案例! 企业保证,正规流程,正规合作 7*24小时在线服务,售后无忧
编写网站html代码时空格和换行的三种处理方法及区别
摘要:在编写网站html代码时,我们需要“每个容器换行和相对于父元素空格”,以保持结构清晰,位置规范以及易于查找和修改。 实际上,通常有三种处理空格和换行符的方法。
在编写网站html代码时,我们需要“每个容器换行和相对于父元素空格”,以保持结构清晰,位置规范以及易于查找和修改。 实际上,通常有三种处理空格和换行符的方法。
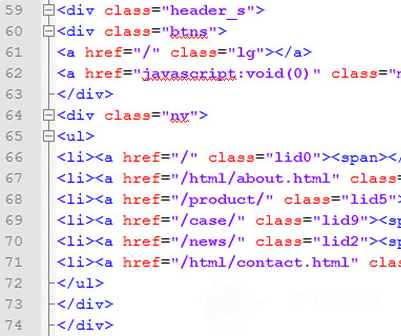
1.交错:保留空格和换行符。 如下所示:

2.左对齐:删除空格并保留换行符。 如下所示:

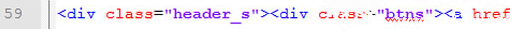
3.压缩:删除空格和换行符,并且网页代码变为一行。 如下所示:

这三种方法的区别和优点是什么?
当用户浏览页面时,视觉上没有区别;
就页面打开速度而言,第三种更快,因为它消除了空格和换行符;
当我们查看源代码时,我们可能希望看到第一个代码,整洁而标准化;
如果它是搜索引擎蜘蛛,则可能需要第三种,没有空格。
本文由 重庆网站建设 整理发布,转载请保留出处,内容部分来自于互联网,如有侵权请联系我们删除。






Warning: file_put_contents(/www/wwwroot/www.023niu.com/caches/caches_tpl_data/caches_data/dbb9dfb7583cf7fc6b2203caae00938b.cache.php): failed to open stream: Permission denied in /www/wwwroot/www.023niu.com/phpcms/libs/classes/cache_file.class.php on line 60
人机验证(Captcha)绕过方法:使用Chrome开发者工具在目标网站登录页面上执行简单的元素编辑,以实现Captcha绕过
牛创网络: " 人机身份验证(Captcha)通常显示在网站的注册,登录名和密码重置页面上。 以下是目标网站在登录页面中排列的验证码机制。 从上图可以
2020-01-26 12:44:09 )9757( 亮了
自动发现IDOR(越权)漏洞的方法:使用BurpSuite中的Autozie和Autorepeater插件来检测和识别IDOR漏洞,而无需手动更改每个请求的参数
牛创网络: "自动发现IDOR(越权)漏洞的方法:使用BurpSuite中的Autozie和Autorepeater插件来检测和识别IDOR漏洞,而无需手动更改每个请求的参数
2020-01-30 14:04:47 )6614( 亮了
Grafana CVE-2020-13379漏洞分析:重定向和URL参数注入漏洞的综合利用可以在任何Grafana产品实例中实现未经授权的服务器端请求伪造攻击SSRF
牛创网络: "在Grafana产品实例中,综合利用重定向和URL参数注入漏洞可以实现未经授权的服务器端请求伪造攻击(SSRF)。该漏洞影响Grafana 3 0 1至7 0 1版本。
2020-08-12 14:26:44 )4765( 亮了
Nginx反向代理配置及反向代理泛目录,目录,全站方法
牛创网络: "使用nginx代理dan(sui)是http响应消息写入服务地址或Web绝对路径的情况。 写一个死的服务地址是很少见的,但它偶尔也会发生。 最棘手的是写入web绝对路径,特别是如果绝对路径没有公共前缀
2019-06-17 10:08:58 )4241( 亮了
fortify sca自定义代码安全扫描工具扫描规则(源代码编写、规则定义和扫描结果展示)
牛创网络: "一般安全问题(例如代码注入漏洞),当前fortify sca规则具有很多误报,可通过规则优化来减少误报。自带的扫描规则不能检测到这些问题。 需要自定义扫描规则,合规性角度展示安全风险。
2020-02-12 10:49:07 )3857( 亮了
整理几款2020年流行的漏洞扫描工具
牛创网络: "漏洞扫描器就是确保可以及时准确地检测信息平台基础架构的安全性,确保业务的平稳发展,业务的高效快速发展以及公司,企业和国家 地区的所有信息资产的维护安全。
2020-08-05 14:36:26 )2899( 亮了
微擎安装使用技巧-微擎安装的时候页面显示空白是怎么回事?
牛创网络: "我们在公众号开发中,有时候会用到微擎,那我们来看一下微擎安装的时候页面显示空白是怎么回事吧
2019-06-08 15:34:16 )2451( 亮了
渗透测试:利用前端断点拦截和JS脚本替换对前端加密数据的修改
牛创网络: " 本文介绍的两种方法,虽然断点调试比JS脚本代码替换更容易,但是JS脚本代码替换方法可以实现更强大的功能,测试人员可以根据实际需要选择适当的测试方法
2020-01-07 09:34:42 )2243( 亮了
从工业界到学界盘点SAS与R优缺点比较
牛创网络: "虽然它在业界仍然由SAS主导,但R在学术界广泛使用,因为它的免费开源属性允许用户编写和共享他们自己的应用程序 然而,由于缺乏SAS经验,许多获得数据分析学位的学生很难找到工作。
2019-07-13 22:25:29 )2020( 亮了
PayPal登录界面高危漏洞:分析身份验证机制,通过请求验证码质询服务端(reCAPTCHA challenge),获取注册邮箱和明文密码
牛创网络: "PayPal登录界面高危漏洞:分析身份验证机制,通过请求验证码质询服务端(reCAPTCHA challenge),获取PayPal注册邮箱和明文密码。
2020-02-03 10:43:56 )1942( 亮了